Why does emotion matter to web design?
Meaningless design choices can be frustrating for visitors, which is why everything you have on your website needs to have a purpose. Several elements can make a design more personal and engaging. Doing this will motivate people to purchase from you, but it will also affect consumer memory since each purchase is often associated with emotional value.
Emotions can trigger both positive and negative feedback as a response to specific design elements. Before you start looking for potential clients, you must develop a concept for your website design. Find out what appeals to your audience and what message you intend on sending. Once you determine a clear message, it will make the process much simpler.
How can emotions impact your conversion rate?
By understanding and researching everything we know about emotions, you can find a design that compellingly affects all users. You do not necessarily have to be a professional psychologist to understand what aspects of a webpage trigger your emotions. Even though it might be hard to quantify, inspirational designs tend to have numerous tangible advantages.
It would help if you gave your website feelings by adding a few design elements that help trigger emotion. However, you need to choose them carefully.
Given below are a few steps you can take to improve the conversion rate for your website proactively:
Begin with a Concept to Identify User-Personas to Create Engaging and Emotional Interactions
If you are not already aware of your user’s persona, this is the time for you to identify who your target audience is and what appeals to them. Doing this should help you determine how you can reach them and turn them into potential customers. A few questions that can help you identify your buyer personas include:
- What’s their demographic information?
- How do they like to spend their spare time, with whom and how?
- What do they do for a living?
- What problems do they have that need to be solved?
- How can your firm solve these issues?
- Where do they get their information from?
- How can you best communicate with your buyer personas?
- Is your website design speaking to your target audience and motivating them to purchase your products?
Ensure to add feelings to your design, but be careful!
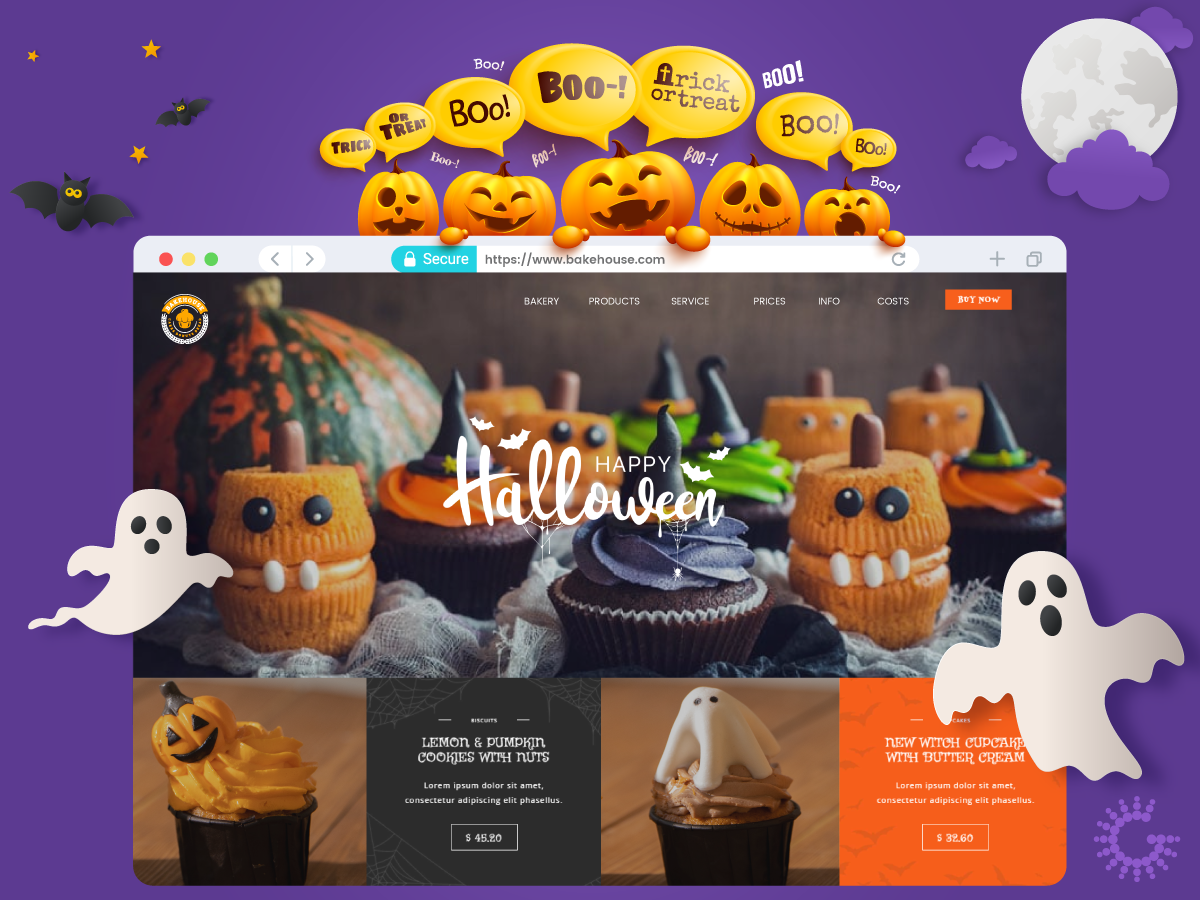
Incorporating the right emotions, using appropriate shades and colors, setting the perfect tone, using appealing and effective typography, and understanding the concept of negative space should help create an emotionally immersive design. Engage and entertain your users by taking advantage of animations. Nevertheless, it would help if you minded the risk of playing with emotions since it may also negatively impact.
Keeping these things in check allows a user to skim through all the main content and focus on areas you want them to. By combining design elements, one can encourage visitors to take specific actions.
Use both negative and positive emotions to create an impact
People tend to buy products based on numerous emotions such as guilt, greed, fear, desire, value, etc. There is no harm in using positive emotions; however, you should not shy away from using negative emotions if it fits perfectly with the product you are offering.
To create emotional triggers, you can use visuals, hard-hitting messages, or simple, short words in your message.
Get your message across to establish trust and confidence by storytelling.
Naturally, describing a fact or an experience via a story is more likely to attract attention and create an emotional attachment. When it comes to web design, storytelling is crucial since it engages users faster than any other means. There are various ways you can implement storytelling, such as using visual scrolling, which can give users a truly immersive experience.
Try to be as human as possible!
All humans prefer to interact with other humans rather than interacting with a machine. We all understand that a web page is not a living, breathing creature, but we know what users expect. So the middle ground has a website that feels like a human has powered it.
All languages, images, and interactions need to be on the verge of physical reality. The images and animations used on a web page need to look realistic and work physically. The text and tone of your message should read like a person is talking, not just a machine reading a sentence.
Ensure that your website is future-proof!
You need to think ahead since nobody wants to rebrand their entire website in a couple of years. Always remember that you need to keep up with trends and stay away from any fads. Try and research the competition, but never be a copycat. Instead, try to be an individual.
As long as you understand how human emotions work and implement designs that trigger these emotions, you can bond better with your target audience and form a stronger connection.