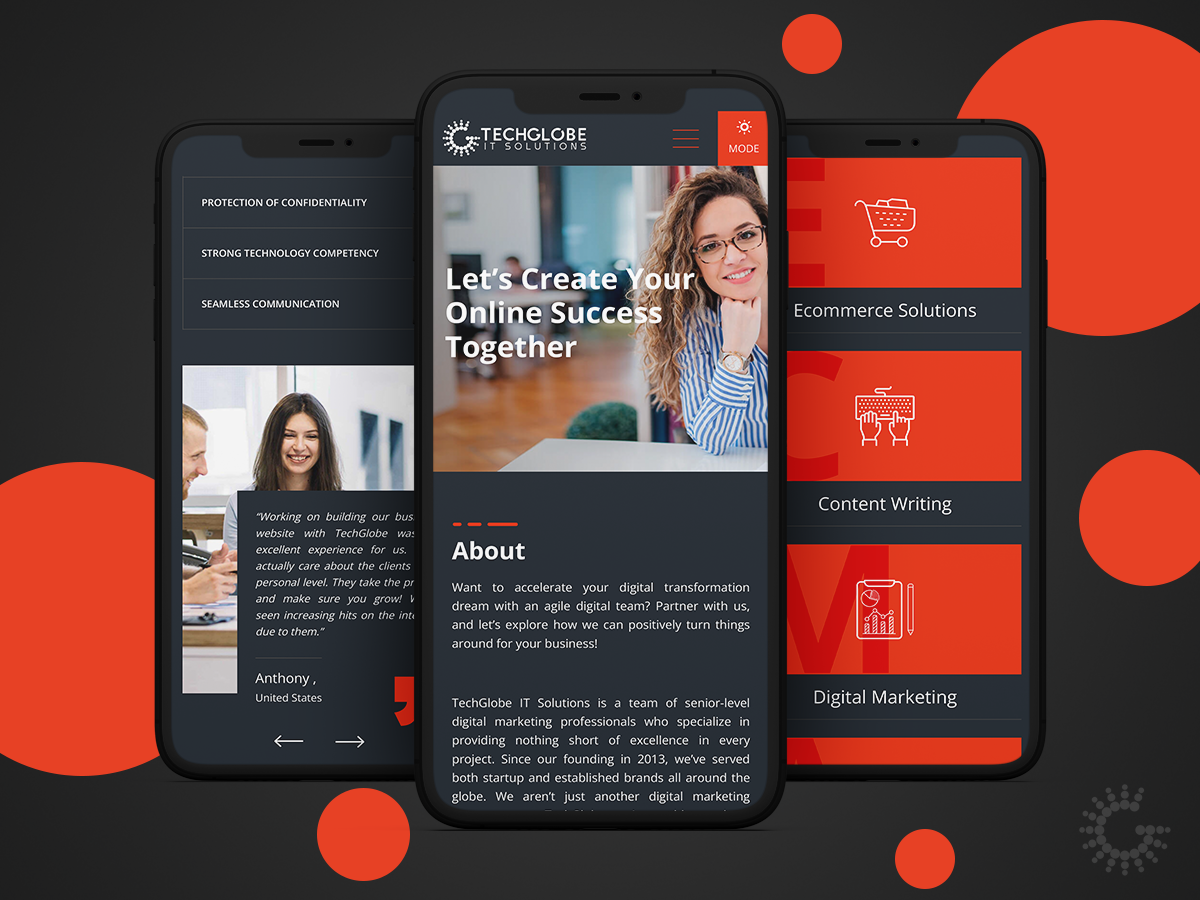
What do you mean by dark mode?
A dark mode is a color scheme that utilizes a dark background in contrast to light text elements within your website design. It’s more like an accessibility feature for your users, which will help you increase overall user engagement and interactions. From a design perspective, implementing dark mode seems to be choice-dependent.
Why do you need to consider incorporating dark mode?
Besides boosting your overall design elements, a dark mode can help you focus on essential aspects of your webpage to grab user attention to specific areas. Studies also suggest that dark mode can help reduce people’s overall discomfort when staring at web pages with light backgrounds. By incorporating dark mode into your website design, you can enhance user experience, eventually adding to your brand reputation.
Enhance emotional branding
Dark mode needs a lot of space in its design to avoid looking cluttered. Keep in mind that using dark colors can help businesses evoke stronger emotions from their target audience. The dark color theme often conveys sophistication and modern elegance. Black and all other dark colors are strongly associated with mystery, grace, power, and drama. When paired with high-contrast graphics and images, the final result is going to be stunning. Selecting the perfect color scheme will depend entirely on what emotions you wish your brand to evoke.
Better usability
There are times when your website needs to have a dark mode to be more user-friendly. However, you must define how your website looks and all the things it features. If your webpage has a lot of traction and includes several images, then using dark colors can help your content pop much better. It is also better at saving battery since dark pixels tend to be much less battery demanding than their light counterparts, adding to the user experience. If you expect your target audience to spend hours on your webpage, you will have to work hard towards providing them with a comfortable experience.
When is dark mode not a good idea?
Though dark mode is excellent for web pages that feature images, if your website has a lot of text, it can get challenging for users to read and understand the material more accurately. Since light text on a dark background is difficult to read, it might encourage interested readers to leave. Dark mode helps make large images and minimal web pages look dramatic and elegant, making dense pages with small icons look unorganized, cluttered, and unprofessional.
On the other hand, light colors tend to be much more forgiving of vibrant colors. If your website incorporates a lot of bright, vibrant colors, a light background should be better at helping your webpage stand out. Look at the website design you need to work on and determine if incorporating dark mode is the right thing to do for you.
Final thoughts
There are no rules that can generalize all web pages. After all, every project relies on a set of specifications and requirements unique to the business. By understanding your target audience during the website designing phase, you can decide for yourself if adding a dark mode toggle switch to your design is the right thing to do.